
Come Fare Web Scraping Dei Commenti YouTube
In questa guida ti voglio mostrare come fare web scraping dei commenti presenti sotto a un video YouTube.
Come da titolo, in questo articolo ti voglio aiutare a configurare il tuo sito per tracciare lo scrolling di una pagina su Google Analytics 4, attraverso Google Tag Manager.
Questo, a mio avviso, è un tipo di misurazione super interessante.
Banalmente: ti sei mai chiesto quanto venga letta la landing page che hai creato?
Ti sei mai chiesto dove si ferma il visitatore nello scrolling della pagina?
Questo tipo di domanda, che di primo acchito potrebbe sembrare anche banale, in realtà nasconde tante informazioni interessanti, perché:
Insomma, lo hai già capito: avendo in mano questo dato, puoi capire quanto sei efficace nella tua comunicazione e puoi rendere più forte il tuo marketing.
E tutto, con questo splendido strumento di misurazione.
Come da titolo, in questo articolo ti voglio aiutare a configurare il tuo sito per tracciare lo scrolling di una pagina su Google Analytics 4, attraverso Google Tag Manager.
Questo, a mio avviso, è un tipo di misurazione super interessante.
Banalmente: ti sei mai chiesto quanto venga letta la landing page che hai creato?
Ti sei mai chiesto dove si ferma il visitatore nello scrolling della pagina?
Questo tipo di domanda, che di primo acchito potrebbe sembrare anche banale, in realtà nasconde tante informazioni interessanti, perché:
Insomma, lo hai già capito: avendo in mano questo dato, puoi capire quanto sei efficace nella tua comunicazione e puoi rendere più forte il tuo marketing.
E tutto, con questo splendido strumento di misurazione.
Vuoi andare subito al dunque? Qui sotto ti ho preparato un veloce video tutorial su come tracciare lo scrolling di una pagina con Google Tag Manager, su Google Analytics 4. In questo modo, se hai qualche dubbio durante la lettura del testo, puoi confrontare il lavoro che hai svolto. Non dovrai leggere passo a passo tutto quanto ti ho scritto, né guardare gli screenshot, ma…
Guarda il video per imparare a farlo.Innanzitutto, sarai in grado di tracciare lo scrolling di una pagina su Google Analytics, ma questa è solo la base della piramide.. Quello che saprai fare in totale autonomia sarà:
Se vuoi iniziare a tracciare lo scrolling di una pagina su Google Analytics 4, il primo strumento di cui hai necessità è Google Tag Manager. Devi avere un account GTM attivo e funzionante, collegato al tuo sito.
Ora, senza perdere troppo tempo (prossimamente scriverò una guida su come creare un account Google Tag Manager da zero), ti dico devi per lo meno avere attivo sul tuo sito questo tool.
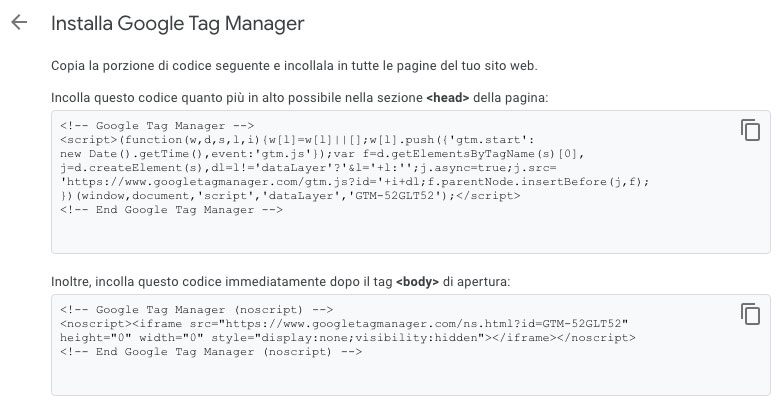
Per farlo, una volta che hai creato l’account, clicca su:
Ti troverai di fronte alla schermata che ti riporto nello screenshot qui sotto:

A questo punto, puoi copiare e incollare i codici, come spiegato nella schermata, oppure inviare i dati a uno sviluppatore che lo faccia per te. In alternativa, puoi copiare il codice identificativo del tuo Google Tag Manager, installare un plugin sul tuo sito (se usi WordPress) e incollarlo al suo interno. Il gioco a quel punto è fatto.
Per attivare Google Analytics 4 sul tuo sito, ti suggerisco di seguire passo a passo la guida che ho preparato per te. Puoi scegliere se seguire il video o leggere l’articolo. Ecco come fare:
Puoi cliccare su questo link per leggere direttamente come fare, passo a passo.
Oppure ti lascio il video che ho preparato per te, qui sotto:
A questo punto, puoi copiare e incollare i codici, come spiegato nella schermata, oppure inviare i dati a uno sviluppatore che lo faccia per te. In alternativa, puoi copiare il codice identificativo del tuo Google Tag Manager, installare un plugin sul tuo sito (se usi WordPress) e incollarlo al suo interno. Il gioco a quel punto è fatto.
Google Analytics 4 traccia lo scrolling della pagina nelle misurazioni avanzate.
Con le misurazioni avanzate di GA4, puoi automaticamente tracciare e misurare le interazioni con i contenuti della pagina, in aggiunta al page view. Di default, però, GA4 ti aiuta a tracciare solo chi ha visto il 90% della pagina. Ma per tutti gli altri scroll (25, 50, 75, 100%) è nebbia in val Padana.
Come si può fare quindi?
Gli scrolling che ti ho elencato qua sopra sono altrettanto importanti, se vuoi misurare il comportamento, l’apprezzamento e l’interesse che gli utenti nutrono per i tuoi contenuti.
Altro dettaglio interessante: GA4 misura lo scrolling solamente in verticale e non in orizzontale. Ora, lo sappiamo tutti: il 99,9% dei siti si sviluppa in verticale e lo scrolling avviene così, ma….
Se hai un sito che ha lo scrolling orizzontale che fai? Non lo tracci?
La risposta è no: lo devi poter tracciare. E in questa situazione, ti viene in aiuto Google Tag Manager e la guida che ti ho preparato.
Andiamo quindi a vedere, nello specifico, come si fa a fare tutto ciò.
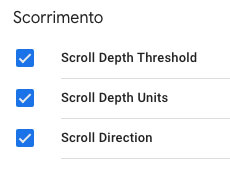
Come prima cosa, devi avere impostato correttamente il tuo account Google Tag Manager. E’ fondamentale, perché così potrai creare tag, attivatori e quant’altro ti possa essere necessario.

A questo punto hai attivato tutte le variabili riguardanti lo scrolling della pagina.
A cosa ti serve tutto ciò? Te lo dico subito: così facendo, stai dicendo a Google Tag Manager che ti interessa sapere quanto l’utente è interessato alla pagina che ha visitato. Quanto è andato in profondità e si è dimostrato in target.
Ma tutto questo non basta, siamo solo all’inizio.
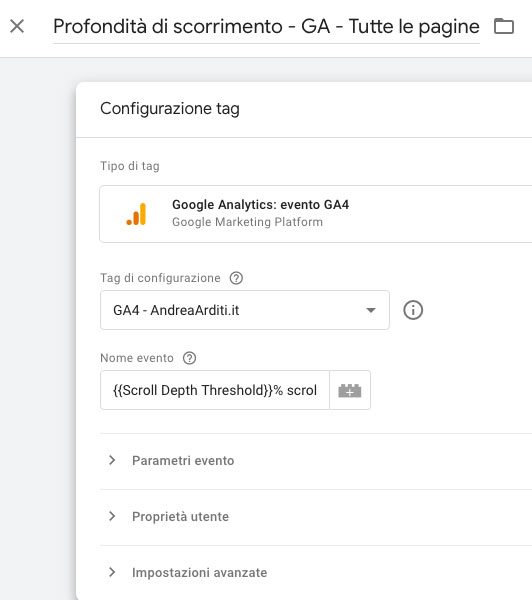
Quello che devi fare, ora, è:
NB. Non devi lasciare alcuno spazio fra la parentesi graffa e il simbolo della percentuale
Guarda la foto qui sotto per capire il risultato finale:

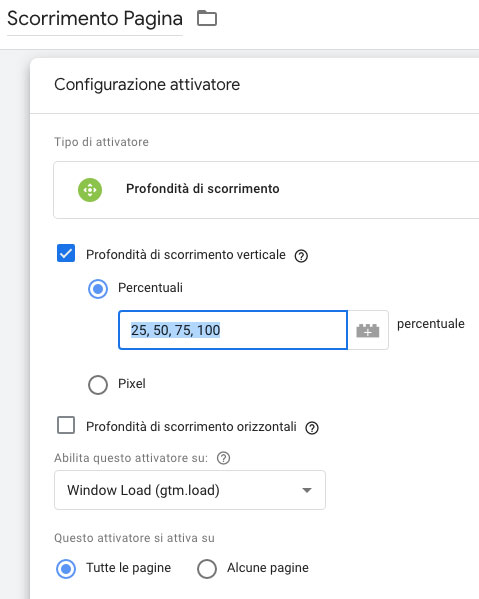
Fatto questo, devi cliccare su “Attivazione”.
Il passo successivo è quello di creare l’attivator: andrà a innescare l’evento di scrolling che stai creando.
Per farti capire, guarda la foto che ti riporto qui sotto: ti ho fotografato tutte le impostazioni, così da toglierti ogni dubbio:

Fatto questo il precedente step, sei quasi arrivato al termine. Sei quasi pronto a tracciare lo scrolling di una pagina su Google Analytics 4.
Una volta dato il nome, clicca in alto a destra su Salva.
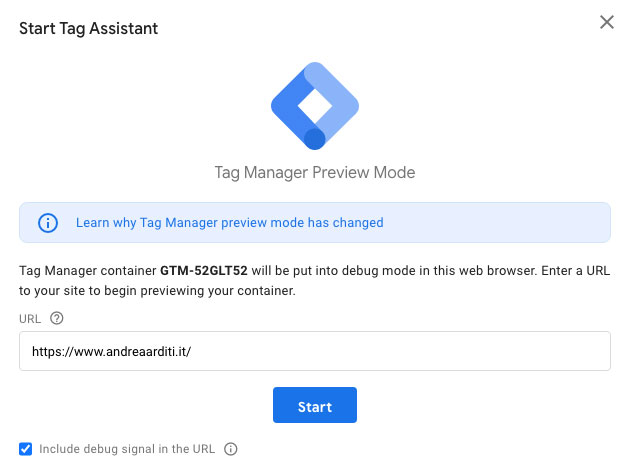
Per sicurezza, non pubblicare. Clicca invece su “Anteprima”, come da foto qui sotto:
Aprire l’anteprima ti è utile per testare il lavoro svolto finora. Nello specifico, capirai se Google Tag Manager sta effettivamente tracciando lo scrolling della pagina.
Ecco cosa devi fare:

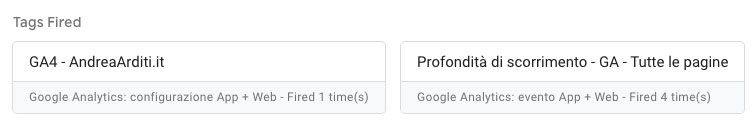
A quel punto spostati sulla scheda Tag Assistant per vedere se, effettivamente, l’evento si è attivato.

Se il tag che hai appena creato si trova nella lista dei “Tags Fired” è buon segno. Vuol dire che, effettivamente, il lavoro che hai svolto finora potrebbe essere andato a buon fine.
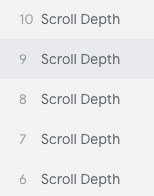
Questo segnale da solo non basta. Per esserne certo al 1.000%, spostati con il cursore sulla colonna posizionata a sinistra e verifica se sia comparsa la scritta “Scroll Depth”. Se sei arrivato al fondo della tua pagina, dovresti trovare un numero di “Scroll Depth” identico al numero di percentuali che hai precedentemente richiesto a Google Tag Manager di monitorare.
Se hai seguito le mie indicazioni e inserito un numero di percentuali identico al mio, ti troverai di fronte a uno scenario come quello sottostante:

Come ultima forma di sicurezza, fai un ultimo importante passaggio.
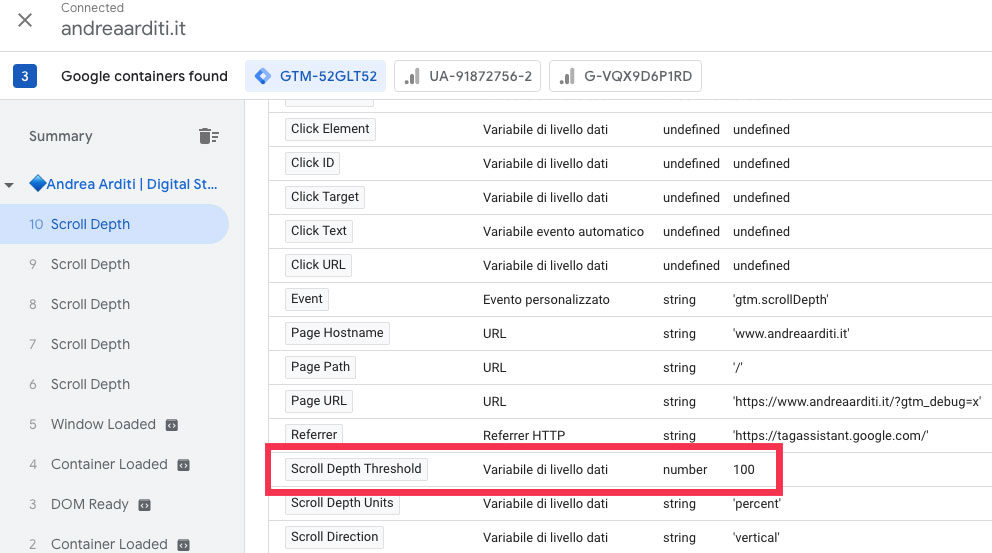
Rimani quindi su Tag Assistant e clicca su uno o più eventi di “Scroll Depth“.
Quando si aprirà il primo che vuoi verificare…
Ti dovresti trovare di fronte a una schermata come quella qui sotto:

Et voilà.
Clicca su “Pubblica” e…
Congratulazioni! Hai creato il tuo tag per tracciare lo scrolling di una pagina su Google Analytics 4 con Google Tag Manager!

In questa guida ti voglio mostrare come fare web scraping dei commenti presenti sotto a un video YouTube.

In questa guida ti voglio aiutare a effettuare la verifica del tuo dominio su Facebook, in ottica iOS 14 e Facebook Ads.

Per la rubrica “Libri di crescita personale”, questa volta ti voglio parlare di “Mindset: cambiare forma mentis per raggiungere il successo”. E voglio iniziare a farlo, citando una frase molto rappresentativa, dello stesso autore dell’opera:
Troverai al suo interno i miei contenuti migliori. Li ho selezionati e pubblicati per te…
Libri, tecniche, video oppure post…
Insomma, quanto mi frulla per la testa e che potrebbe essere utile per il tuo lavoro!

Sono un growth hacker / digital strategist di Torino, amo definirmi così.
Nella pratica, aiuto marketers come me e imprenditori che vogliono fare le cose da soli, a impostare software, tool e piattaforme correttamente. Li aiuto inoltre a creare campagne ads (su Facebook Ads e Google Ads principalmente) profittevoli e impostate correttamente.
Studio, analizzo, approfondisco, creo strategie e… Non smetto mai di imparare.
AndreaArditi.it | P.IVA 11944710018 | C.F RDTNRM81D09L219O | Privacy Policy | Cookie Policy | All rights reserved | Powered by Andrea Arditi